

Datorită tehnologiilor web moderne, cum ar fi HTML5, aplicațiile Web progresive rulează într-un browser, nu necesită distribuție separată, combinați funcțiile aplicațiilor native cu avantajele unei experiențe mobile și vă permit să le păstrați pe ecranul de pornire fără a pune problema unei aplicații magazin.
Trucul cu aplicațiile Web progresive (PWA) este în aparența lor: pentru utilizator, acestea arată ca orice aplicație nativă tradițională cu modele de interacțiune și navigare nu prea diferite..
PWA oferă de obicei versiunea ușoară a unui site web cu unele funcționalități extinse.
Cu Safari pe iOS 11.3 și macOS 10.13.4 mai târziu, puteți profita de PWA. PWA-urile de pe platforma iOS necesită funcții HTML5 precum specificația Web App Manifest și Service Workers, astfel încât să poată utiliza scripturi de fundal cruciale.
Dezvoltatorul web mobil Maximiliano Firtman are o privire de ansamblu detaliată asupra PWA-urilor și a asistenței lor în Safari pe platformele Apple, dacă sunteți interesat.
Cum se instalează aplicațiile Web progresive pe iPhone
Puteți deschide un PWA pe iPhone, iPad sau iPod touch cu iOS 11.3 pur și simplu vizitând URL-ul său în Safari. Vă rugăm să rețineți că Safari-ul mobil nu va lansa PWA în mod corespunzător decât dacă activați Muncitori de servicii sub Caracteristici experimentale WebKit în Setări → Safari (de fapt, activați toate caracteristicile experimentale din Safari).
Pentru a introduce o scurtătură PWA pe ecranul de pornire, procedați astfel:
1) Apasă pe Acțiune butonul din Safari pentru PWA pe care îl utilizați.
2) Atingeți pictograma etichetată Adăugați pe ecranul principal.
3) Atingeți Adăuga în colțul din dreapta sus.
4) Acum numește-ți PWA astfel încât să poată fi diferențiat de omologul său natal pe ecranul de start și în Căutare, apoi atingeți Adăuga în colțul din dreapta sus.
Acum puteți lansa PWA de pe ecranul de pornire atingând pictograma.

Versiunile PWA ale aplicațiilor native au, de obicei, „litere” în numele lor
Rețineți că browserele terțe disponibile în App Store (inclusiv Chrome, Firefox, Brave și Edge) nu au voie să „instaleze” PWA-uri, iar unele dintre ele nu acceptă lucrătorii de service..

Ștergeți un PWA din ecranul de pornire ca și cum ai face o aplicație nativă
Datorită limitărilor Apple, un PWA se lansează în Safari. PWA-urile pot fi șterse la fel cum orice aplicație nativă este eliminată de pe ecranul de pornire: atingeți și țineți apăsat până când pictogramele încep să facă glume ca și cum ar face un dans, apoi atingeți „x” în colțul din stânga sus al pictogramei.

În sfârșit, confirmați operația atingând butonul Șterge buton.
Vezi aceste aplicații Web progresive
Deoarece PWA-urile nu sunt distribuite prin App Store și nu necesită nicio formă de ambalare sau distribuție specială, cunoașterea adresei URL a PWA este crucială.
Pentru a încerca PWA-urile cu ecran complet, adăugați-le pe ecranul de pornire:
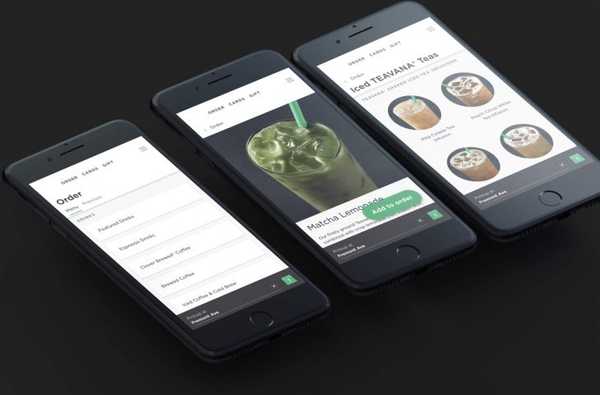
- Starbucks
- Tinder
- trivago
- Stare de nervozitate
- uber
Sau, consultați alte PWA-uri pentru inspirația dvs..
Asigurați-vă că atingeți manual un link utilizând un iPhone sau iPad cu iOS 11.3 sau mai recent. Vizitând, să spunem, Twitter.com în Safari sau urmând un link în rezultatele căutării Google, în schimb, poate încărca versiunea mobilă a unui site web și nu PWA..
Dacă nu utilizați un PWA timp de câteva săptămâni, iOS va încerca să elibereze stocarea preluată de fișierele sale. Dacă se întâmplă asta, pictograma va rămâne pe ecranul dvs. de pornire, dar PWA va fi descărcat din nou atunci când este lansat, deoarece iOS nu îl mai are în cache.
Beneficiile aplicațiilor Web progresive
PWA-urile pot rula în modul offline și pot arăta practic indistinguibile din aplicațiile native. Captura de ecran a postării arată un PWA capabil de offline care rulează pe întregul ecran pe un iPad.

Puteți spune diferența dintre aplicația nativă Twitter și versiunea PWA?
Abilitățile PWA-urilor pe iOS includ următoarele:
- Localizarea geografică
- aparat foto
- Iesire audio
- Apple Pay
- Senzori (magnetometru, accelerometru și giroscop)
- Sinteza de vorbire (doar cu setul cu cască conectat)
- Utilizatorii corporativi pot primi comenzi rapide de la compania lor
- WebAssemblea, WebRTC, WebGL și multe alte funcții experimentale
Și pentru că PWA-urile pot fi găzduite oriunde, creatorii lor pot ocoli App Store, iar clienții le pot „instala” fără aprobarea Apple, chiar din interiorul browserului Safari (aceasta poate fi o sabie cu două tăișuri, deoarece niciun PWA nu a trecut vreodată nici o calitate a App Store Test).
Cel mai bun lucru despre PWA este că seamănă cu aplicații native și se lansează într-un proces Safari pe ecran complet, fără nicio cromă din jur. PWA-urile apar în comutatorul de aplicații și Dock-ul iPad-ului dvs. ca orice aplicație nativă obișnuită din App Store.
 Uneori, o aplicație nativă și omologul PWA au aceeași pictogramă
Uneori, o aplicație nativă și omologul PWA au aceeași pictogramă
Limitările aplicațiilor Web progresive pe iOS
PWA-urile sunt încă într-o etapă foarte națională, iar implementarea Apple nu este de top. Pentru a ilustra punctul meu de vedere, iată care sunt problemele și obstacolele pe care le puteți confrunta folosind PWA-uri:
- Starea aplicației se pierde între sesiuni
- Atingerea unui link lansează o altă instanță Safari
- Bara de stare neagră poate ascunde cândva informațiile despre bara de stare a iOS
- Spațiul de stocare localizat indexatDB este limitat la 50 MB
- Audio-ul WebRTS nu este acceptat
- Fără autentificare Face ID sau autentificare Touch ID
- Nu există suport Bluetooth sau iBeacon
- Fără notificări push sau ecusoane pentru pictograme
- Fără sincronizare Web Push sau Fundal
- Nu integrare Siri
- Fără suport ARKit
- Fără recunoaștere a vorbirii
- Fără acces la informațiile despre baterie
- Fără acces la plăți în aplicație
- Fără acces la dialogurile de partajare native
- Fără semnare sau ambalare
- Fără navigare înapoi
- Nu există comenzi rapide 3D Touch pentru pictograma Ecranului de pornire
- PWA-urile inactive apar ca ecrane albe în comutatorul de aplicații
- Instalarea aceluiași PWA adaugă din nou o pictogramă pe ecranul de pornire
- Nu există suport pentru modurile multitasking iOS Slide Over și Split View
Nu integrarea Siri este dezamăgitoare, mai ales în contextul funcției de comenzi rapide pentru iOS 12. Chiar dacă pe ecranul de pornire există o pictogramă pentru un PWA, Siri este ignorat și nu poate fi solicitat să lanseze aplicația în numele dvs..
Cea mai mare problemă este că PWA-urile nu stochează starea între sesiuni. Fără o stare salvată corespunzător, este posibil ca un utilizator care iese dintr-un PWA să-l vadă repornit la revenire.
Acest lucru face ca funcțiile PWA obișnuite, cum ar fi să ceri utilizatorului să valideze o adresă de e-mail sau să efectueze o autentificare cu doi factori prin SMS neacceptat pe iOS. În plus, multe redirecționări de conectare bazate pe OAuth deschid o altă instanță Safari și nu se mai întorc niciodată la PWA.

Aplicația nativă pentru iOS a Uber, la stânga și versiunea PWA, la dreapta
Încă un alt aspect demn de menționat: PWA-urile nu vor rula în fundal, ceea ce împiedică multe PWA-uri concentrate multimedia să difuzeze sau să redea audio în fundal. În funcție de versiunea dvs. de iOS, puteți observa alte comportamente ciudate și bug-uri cu PWA-uri, cum ar fi reîncărcarea la schimbarea aplicațiilor.
Unele dintre limitările menționate vor fi probabil sortate odată ce Platforma Web va face față caracteristicilor native pure, cum ar fi scanarea Face ID sau realitatea augmentată prin ARKit.
Aplicații Web progresive apps aplicații native
Iată un pic din istoria PWA.
După ce iPhone-ul original a debutat în 2007, entuziaștii s-au dus la închisoare. Primul App Store cu aplicații terțe nativ nu ar ajunge până în anul următor, așa că Steve a sugerat dezvoltatorilor să îmbrățișeze aplicații web, deoarece Safari pe iPhone a necesitat suport.
Înaintați rapid până astăzi și acum avem aplicații Web progresive (mulțumim, Steve!).

Adăugarea „Lite” în nume PWA le distinge de aplicațiile native de pe ecranul de start ...
Inutil să spun, Google a îmbrățișat pe deplin PWA-uri și cine trebuie să-i învinovățească, într-adevăr? La urma urmei, conținutul web este mult mai ușor de accesat și de indexat decât conținutul din aplicație.

... și în rezultatele căutării tale iOS
PWA-urile de pe iOS nu sunt încă pregătite pentru prima dată
Nu există două moduri în acest sens, PWA-urile de pe platforma iOS pur și simplu nu sunt încă pregătite pentru prime time, mai ales dacă luați în considerare limitările care nu există pe Android.
Deoarece nu există solicitări sau invitații de la Safari, utilizatorul trebuie să descopere un PWA și să viziteze adresa URL în Safari, apoi să atingă pictograma Partajare și să aleagă acțiunea Adăugare la ecranul de pornire.

Aceasta este o muncă prea mare, în special fără a indica faptul că un site web pe care îl vizitați este un PWA.
Prin comparație, este mult mai ușor să atingeți bannerele de aplicații din partea de sus a unui site web și să obțineți aplicația sa nativă din App Store. Până când Apple va dubla reducerea asistenței PWA, ceea ce mă îndoiesc că vor face producătorul de bani din App Store, vor fi mici implicări din partea utilizatorilor de iPhone.
Mai simplu spus, PWA-urile de pe iOS oferă în prezent o valoare comercială slabă în comparație cu aplicațiile native.
In concluzie
Implicațiile PWA pentru utilizatorul iOS nu sunt ușor evidente, deoarece Apple nu face tocmai evident modul de utilizare a acestora. Nu este nevoie de un geniu pentru a da seama că Apple ar prefera să descarci aplicații native din App Store. Că PWA-urile de pe iOS au caracteristici mai limitate datorită mediului de sandboxing Apple decât pe Android nu ajută nici unul.
Și din cauza a toate acestea, probabil că PWA-urile nu vor prelua aplicațiile native oricând curând.
Dacă nu sunteți nemulțumit de starea actuală când vine vorba de asistența iOS pentru PWA-uri, sunteți întotdeauna binevenit să solicitați îmbunătățiri de fișiere la bugreport.apple.com.
Analiză?
Dacă vă place acest lucru, transmiteți-le celor de asistență și lăsați un comentariu mai jos.
M-am impotmolit? Nu sunteți sigur cum puteți face anumite lucruri pe dispozitivul Apple? Spune-ne via [email protected] iar un viitor tutorial ar putea oferi o soluție.
Trimiteți-vă propriile sugestii despre cum să faceți [email protected].