

iPhone și iPad sunt reținute în departamentul de productivitate, în parte, datorită deciziei Apple de a nu adopta un sistem de meniu mai cuprinzător, dincolo de ciudatele popovers ale iOS.
Ceea ce are nevoie iOS este meniurile în stil Mac.
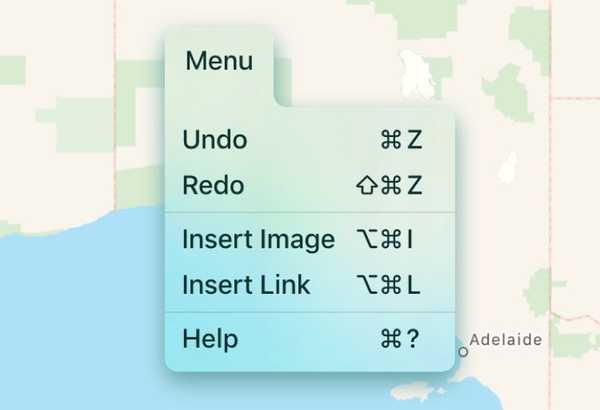
Simeon, co-creatorul aplicației de codare pentru iPad numit Codea, a creat un sistem de meniuri asemănător macOS pentru iOS, care arată excelent și funcționează atât de bine încât deja l-a implementat.
A scris într-o postare pe blog:
Codea este aplicația noastră iPad pentru codificare creativă. De ceva timp dezvolt o versiune universală.
Este greu să iei un mediu complicat de codare iPad de opt ani și să-l aduci pe iPhone. Există atât de multe funcții al naibii care trebuie să funcționeze în atâtea configurații al naibii.
Autolayout are grijă de multe dintre aceste probleme (mulțumesc, SnapKit). Dar nu are grijă de cele mai importante: design. Am fost blocat pe design pentru o versiune universală a editorului de cod Codea de mai bine de un an. S-ar putea să fie chiar două.
Unul dintre numeroasele fișiere Sketch cu iterații ale modului în care ar trebui să se extindă editorul de coduri
Mi-am dat seama acum șase luni în timp ce foloseam Mac-ul meu, folosind meniurile, că am nevoie de aceste lucruri - meniuri - în Codea. Încercam să rezolv o problemă rezolvată de zeci de ani.Așa că mi-am propus să fac cele mai bune meniuri pe care le-aș putea face pentru iOS.
Pentru a ilustra cum funcționează toate acestea, iată videoclipul din noua lor aplicație, Shade.
https://codea.io/media/dropdown.mp4John Gruber de la Daring Fireball a scris o observație succintă:
Ce fac aici cu Codea nu înseamnă doar să pună bara de meniu Mac pe iOS. Au conceput și au construit un aspect foarte iOS lua pe o bară de meniu, profund informată de aspectele barei de meniu Mac care funcționează pe un ecran tactil. Ceva de genul acesta este necesar disperat ca element de interfață standard pe iPad și cred că ar putea funcționa și pe iPhone.
Ca o parte, uitându-mă la umbrele drăguțe din spatele meniurilor Codea îmi amintește cât de mult urăsc aproape-planeitatea fără umbră a versiunilor iOS standard pe iPad. Începând cu iOS 7, am crezut că pop-urile iPad arată ca o eroare de redare sau un prototip timpuriu. Lăsând la o parte o dezbatere cu privire la planul general al iOS 7-12, versiunile de tip iPad nu mi se par deloc. Ar trebui să semene mult mai mult cu ceea ce face Codea cu meniurile lor.
Dacă doriți cu adevărat să mergeți tehnic, nu uitați să consultați postarea lor de urmărire.
Această postare nu este interesantă doar pentru că Simeon explică provocările construirii unei astfel de funcții aparent simple ca un sistem de meniu desktop asemănător pentru iOS, dar pentru că conține și o serie de videoclipuri suplimentare care arată totul în acțiune..
Iată doar câteva.
https://codea.io/media/menus/long-menus.mp4https://codea.io/media/menus/swipes.mp4https://codea.io/media/menus/drag-and-drop.mp4Codea 3.0 și Shade 1.0 vor folosi ambele aceste meniuri într-o oarecare măsură.
Ce crezi, fete și băieți? Cât de fain ar fi dacă iOS 13 ar aduce un astfel de sistem de meniu pe iPhone și iPad?
Aveți grijă să vă încurajați cu gândurile dvs. în comentariile de mai jos.











