

Dacă sunteți dezvoltator web, probabil știați deja despre Safari Web Inspector. Dar dacă începeți să utilizați Safari pentru dezvoltare sau tocmai ați început cariera de dezvoltare web, acest ghid vă va prezenta elementele de bază pentru a începe cu Safari Web Inspector pe iOS și Mac.
Ce este Safari Web Inspector?
Pentru cei care nu sunt încă familiarizați cu instrumentul, puteți utiliza Safari Web Inspector pentru ajutor cu dezvoltarea web. Vă permite să examinați elementele paginii, să faceți modificări, să rezolvați probleme și să consultați performanța paginii. Apple o rezumă la:
Web Inspector este instrumentul principal de dezvoltare web în Safari. Web Inspector vă permite să inspectați, reglați, depanați și analizați performanța conținutului dvs. Web într-o filă Safari.
Activați și deschideți Safari Web Inspector
Puteți utiliza Safari Web Inspector pentru dezvoltare pe iPhone, iPad sau Mac. Iată cum să o activați și să o deschideți pe iOS și macOS, astfel încât să fiți gata să o utilizați atunci când aveți nevoie.
Activați și deschideți Web Inspector pe Mac
Dacă veți utiliza Web Inspector frecvent, fie pentru iOS sau Mac, puteți adăuga la fel de bine Dezvolta tab la bara de meniu, astfel încât să poți accesa ușor.
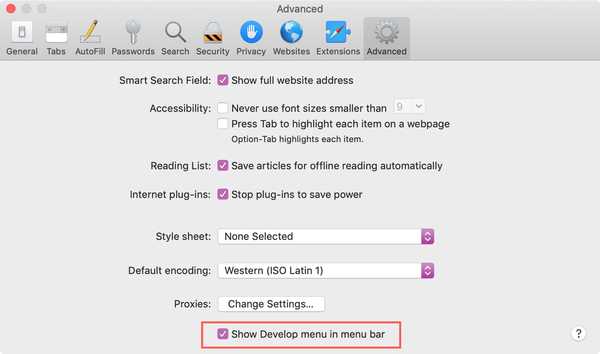
1) Deschis Safari și faceți clic pe Safari > Preferințe din bara de meniu.
2) Alege Avansat fila.
3) Marcați caseta din partea de jos pentru Afișați meniul Dezvoltați în bara de meniu.

Acum, când doriți să activați Inspectorul Web, faceți clic pe Dezvolta > Afișați inspectorul Web din bara de meniu.
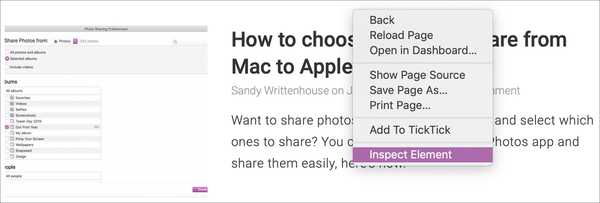
Dacă preferați să renunțați la adăugarea butonului Dezvoltare în bara de meniu, puteți accesa Inspectorul Web de pe Mac cu o comandă rapidă. Navigați la pagina pe care doriți să o inspectați, faceți clic dreapta pe ea și alegeți Inspectează elementul din meniul contextual.

Rețineți că, dacă intenționați să utilizați Web Inspector pentru Safari pe dispozitivul dvs. iOS, veți avea nevoie de Dezvolta butonul din bara de meniu.
Activați și deschideți Web Inspector pentru iPhone și iPad
Pentru a utiliza Web Inspector pentru iOS pe Mac, apucați cablul și conectați iPhone-ul sau iPad-ul. Apoi, urmați acești pași pentru a activa instrumentul.
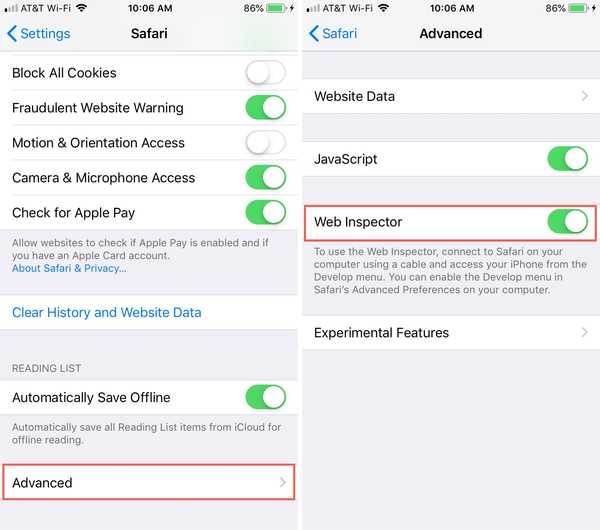
1) Deschis Setări > Safari pe iPhone sau iPad.
2) Parcurgeți partea de jos și atingeți Avansat.
3) Activați comutarea pentru Inspector Web.

În continuare, asigurați-vă Safari este deschis pe dispozitivul iOS și pe Mac.
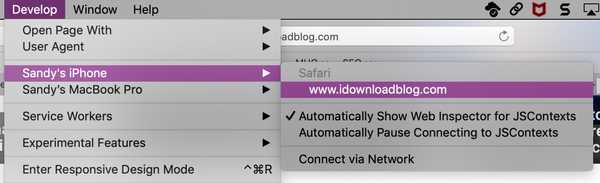
1) Clic Dezvolta din bara de meniu și veți vedea iPhone-ul sau iPad-ul listat.
2) Faceți mouse peste dispozitiv și veți vedea apoi site-urile deschise în Safari pe dispozitivul dvs..
3) Selectați-o pe cea dorită și Inspectorul Web se va deschide într-o fereastră nouă pe care să o utilizați.

Poziționează inspectorul web Safari
Dacă utilizați Web Inspector pentru iOS, acesta va rămâne în propria fereastră plutitoare.
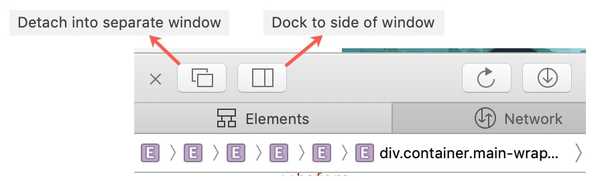
Dacă îl utilizați pentru Safari pe Mac, puteți să-i schimbați poziția. În mod implicit, Web Inspector se afișează în partea de jos a ferestrei Safari. Pentru a-l detașa și a-l plasa într-o fereastră separată sau a-l ancora în partea dreaptă a Safari, selectați unul dintre butoanele din stânga sus a ferestrei Inspectorului..

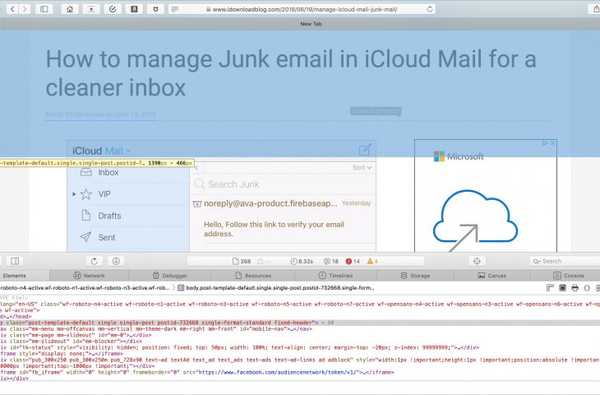
Cunoașteți inspectorul web
Safari Web Inspector are o bară de instrumente utilă și file cu câteva opțiuni pe care le puteți ajusta pentru a se potrivi nevoilor dvs..
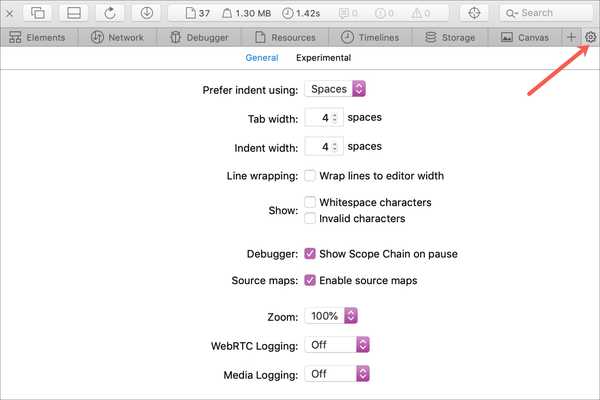
Bara de instrumente Web Inspector
- „X” pentru a închide inspectorul
- Butoane de poziționare
- Butonul Reîncărcare
- Descărcați butonul de arhivă web
- Vizualizator de activități (numărul resurselor, dimensiunea resurselor, timpul de încărcare, jurnalele, erorile, avertismentele)
- Buton selector element
- Caseta de căutare
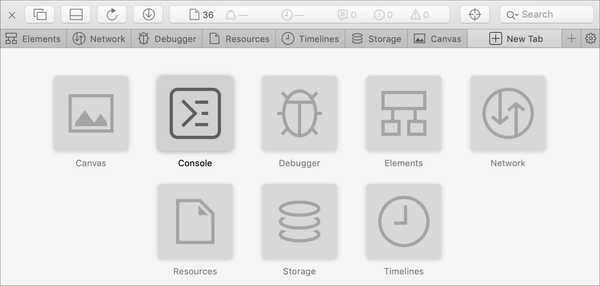
Filele Inspector Web
Puteți utiliza toate filele sau doar câteva. Apasă pe semnul plus în fila cea mai îndepărtată din dreapta pentru a vedea filele disponibile și adăugați una. Poti Click dreapta sau așteptare Controlați și faceți clic pe filele, apoi verificați și debifați cele pe care doriți să le vedeți. Reorganizați filele ținând-le și trăgându-le în noile lor poziții.
- element: Starea actuală a modelului de obiect document
- Reţea: Resurse încărcate de pagina curentă
- debugger: Vizualizați execuția JavaScript, variabilele și fluxul de control
- Resurse: Resurse utilizate de conținutul paginii curente
- Timelines: O imagine a ceea ce face conținutul paginii
- Depozitare: Starea care este disponibilă pentru conținutul paginii
- pânză: Contexte create din CSS
- Consolă: Afișează mesajele înregistrate și vă permite să evaluați codul JavaScript

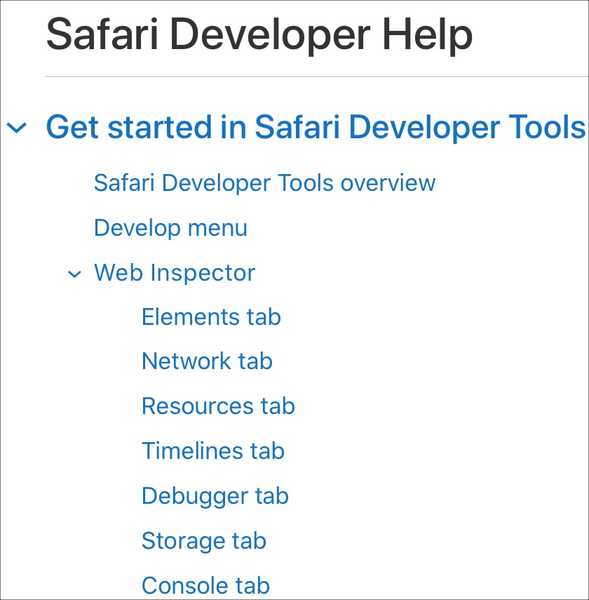
Pentru ajutor aprofundat pentru o anumită filă, vă puteți adresa site-ului de asistență pentru dezvoltatori Apple. Selectați Cuprins> Începeți în Safari Developer Tools > Inspector Web.

Până la dreapta barei de file, veți vedea a Setări buton. Acest lucru vă permite să ajustați setările pentru file, liniuțe, hărți sursă, zoom și multe altele.

Noroc cu inspecția dvs.!
Sperăm că acest ghid vă va ajuta în timp ce începeți să lucrați cu Safari Web Inspector pentru dezvoltarea dvs. de iPhone, iPad sau Mac.
Dacă utilizați în prezent Web Inspector și aveți sfaturi și trucuri pe care doriți să le transmiteți altor persoane care abia încep, nu ezitați să comentați mai jos!